La diffusione delle applicazioni basate su tecnologie Web (come applicazioni cloud o app per smartphones) spesso orientate ai Microservizi o a servizi REST ha richiesto sempre più lo sviluppo di applicazioni client avanzate capaci di fornire esperienze utenti soddisfacenti e allo stesso tempo in grado di fornire gli strumenti necessari per fruire di tutte le funzionalità offerte dall’applicativo.
La necessità di avere un metodo di sviluppo Web lato client veloce, potente e rigoroso ha reso inadeguata l’adozione canonica di HTML CSS e Javascript; Sebbene siano disponibili diverse librerie JavaScript (come jQuery) e CSS (come Bootstrap) che rendono la vita più semplice allo sviluppatore grazie a funzioni ed elementi “precotti”, risulta comunque scomodo sviluppare progetti di grandi dimensioni mantenendo una struttura del progetto chiara e ordinata. Per risolvere tali problemi nascono nuovi framework e metodologie di sviluppo che sfruttando di fatto HTML, CSS e JavaScript propongono un nuovo modo di sviluppare, più semplice, più veloce e strutturato ai grandi progetti: si fa riferimento infatti ad Angular, React e Vue.js. Sebbene questi framework siano diversi l’uno dall’altro il loro compito è quello di consentire lo sviluppo degli applicativi tramite nuovi linguaggi per poi compilare e pubblicare un’applicazione che nasce dalla traduzione di questi linguaggi in JavaScript con HTML e CSS.

Tra questi framework è degno di nota Angular, un prodotto libero sviluppato da Google che da poco ha raggiungo la versione 7 (1.7). Angular si presenta come un framework MVW (Model-View-Whatever, anche se di fatto si parla di un MVVM ovvero Model View ViewModel) ed è basato su TypeScript, un linguaggio open source sviluppato da Microsoft che si basa su un super-set di JavaScript (pertanto qualsiasi programma scritto in JavaScript può funzionare con TypeScript direttamente). Per aiutare lo sviluppatore durante il suo lavoro, Angular fornisce una shell chiamata AngularCli basata su nodeJS che consente di creare i componenti dei progetti, orchestrare le procedure di compilazione del codice TypeScript in JavaScript e fornire una console di Debug.
Il punto di forza di Angular è la possibilità di sviluppare su piattaforme diverse tra cui quelle web, mobile web, mobile native e desktop nativa garantendo ottime performance e velocità grazie anche alla possibilità di poter gestire il rendering delle applicazioni lato server.
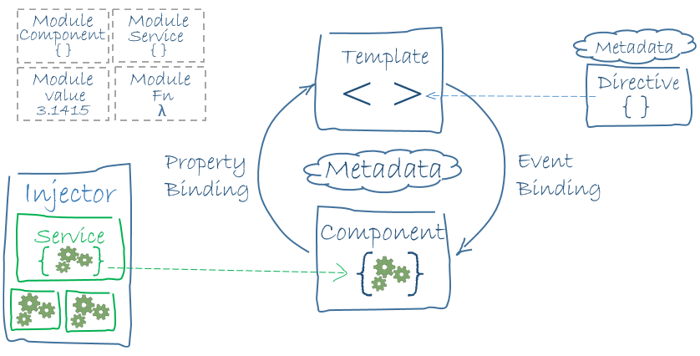
 Angular agevola lo sviluppo di applicazioni attraverso i concetti di Data Binding per aggiornare in maniera bidirezionale i dati tra le viste e i modelli, e consente di gestire il comportamento degli elementi del DOM attraverso i Controllers. Angular consente di creare Componenti personalizzati che hanno la proprio logica di business e le loro viste in maniera totalmente separata dal resto dell’applicazione, con il vantaggio di evitare conflitti che nascono da diversi componenti che vengono utilizzati all’interno dello stesso progetto (ad esempio dovuti agli stili CSS) e agevolando quindi il riutilizzo di codice all’interno dell’applicazione stessa o per altri progetti. La suite dei tools forniti da Angular fornisce tantissimi altri strumenti che aiutano lo sviluppo veloce delle applicazioni tra cui routing dei componenti, gestione e validazione dei form, comunicazione verso servizi web tramite chiamate asincrone e molto altro ancora. Angular risulta essere uno strumento utilissimo per lo sviluppo delle applicazioni client da noi prodotte e se desideri ricevere ulteriori dettagli su ciò che questo framework può offrire visita il sito https://angularjs.org e scopri come mettere in pratica i paradigmi di programmazione introdotti attraverso la quick guide disponibile al seguente link https://angular.io/guide/quickstart.
Angular agevola lo sviluppo di applicazioni attraverso i concetti di Data Binding per aggiornare in maniera bidirezionale i dati tra le viste e i modelli, e consente di gestire il comportamento degli elementi del DOM attraverso i Controllers. Angular consente di creare Componenti personalizzati che hanno la proprio logica di business e le loro viste in maniera totalmente separata dal resto dell’applicazione, con il vantaggio di evitare conflitti che nascono da diversi componenti che vengono utilizzati all’interno dello stesso progetto (ad esempio dovuti agli stili CSS) e agevolando quindi il riutilizzo di codice all’interno dell’applicazione stessa o per altri progetti. La suite dei tools forniti da Angular fornisce tantissimi altri strumenti che aiutano lo sviluppo veloce delle applicazioni tra cui routing dei componenti, gestione e validazione dei form, comunicazione verso servizi web tramite chiamate asincrone e molto altro ancora. Angular risulta essere uno strumento utilissimo per lo sviluppo delle applicazioni client da noi prodotte e se desideri ricevere ulteriori dettagli su ciò che questo framework può offrire visita il sito https://angularjs.org e scopri come mettere in pratica i paradigmi di programmazione introdotti attraverso la quick guide disponibile al seguente link https://angular.io/guide/quickstart.