Introduzione
Trovare una soluzione pratica, veloce e performante per lo sviluppo di app è diventata una sfida alla quale ogni sviluppatore deve sottoporsi ad inizio progetto. In base ai requisiti richiesti ci si domanda se è davvero conveniente (in base ai tempi e alle risorse) sviluppare in codice nativo per ogni piattaforma o semplicemente utilizzare una soluzione ibrida che permetta di realizzare un’app reattiva e bugs-free tale da soddisfare appieno la richiesta del cliente. La risposta non è così semplice come si pensa. Le app native avranno sempre quella marcia in più che un’app ibrida non riuscirà mai a raggiungere ed è chiaro che se c’è la possibilità di sviluppare in nativo, la scelta è prioritaria. Ad oggi però, possiamo dire che esistono framework che fanno vacillare questa affermazione, ed è il caso di IONIC, un framework open source che consente di sfruttare al meglio le tecnologie web per creare applicazioni mobile reattive e performanti con una UI modulare in base al dispositivo utilizzato.
Le applicazioni web
 Ma com’è possibile sviluppare app ibride partendo da un framework web? La risposta è Apache Cordova.
Ma com’è possibile sviluppare app ibride partendo da un framework web? La risposta è Apache Cordova.
Cordova, derivato da Phonegap, è senza dubbio uno dei più noti framework in ambito di applicazioni ibride che consente di generare applicazioni “native” per diverse piattaforme mobile che incorporano applicazioni web, grazie alle quali si rende possibile sfruttare HTML CSS e Javascript per accedere alle funzionalità native della piattaforma mobile tramite API (fotocamera, sensori, file storage, etc..).
Il Bootstrap mobile, IONIC
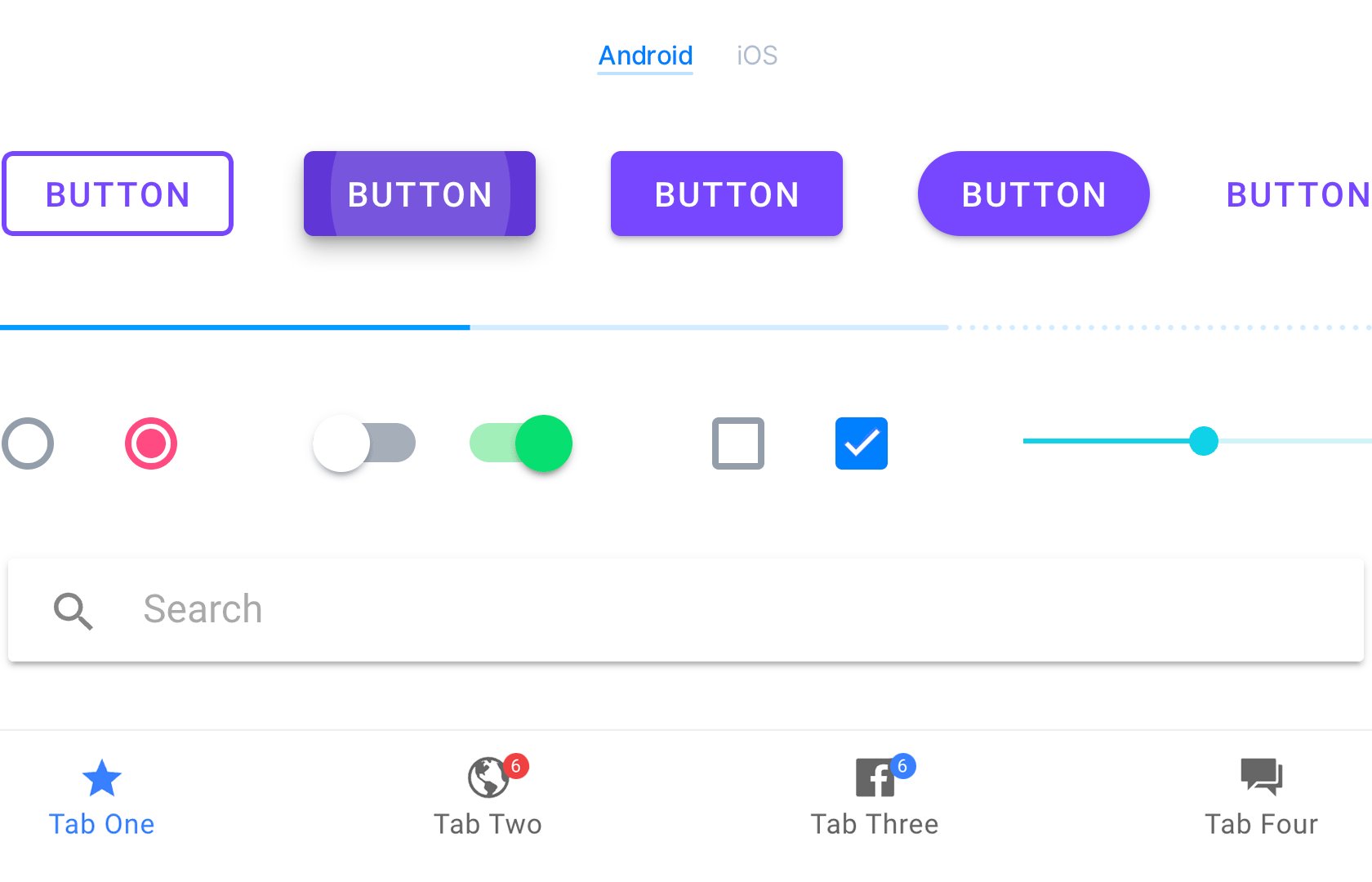
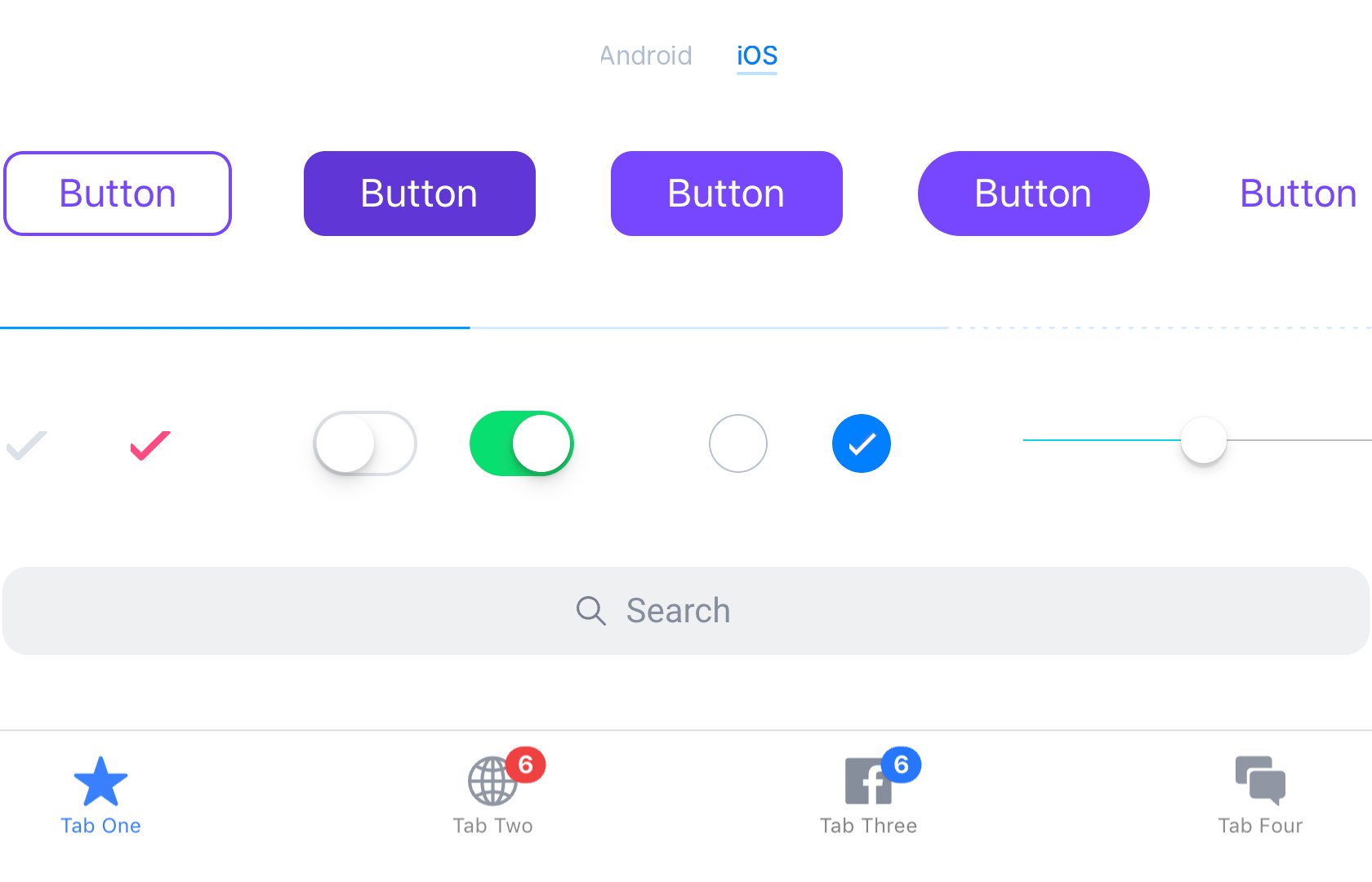
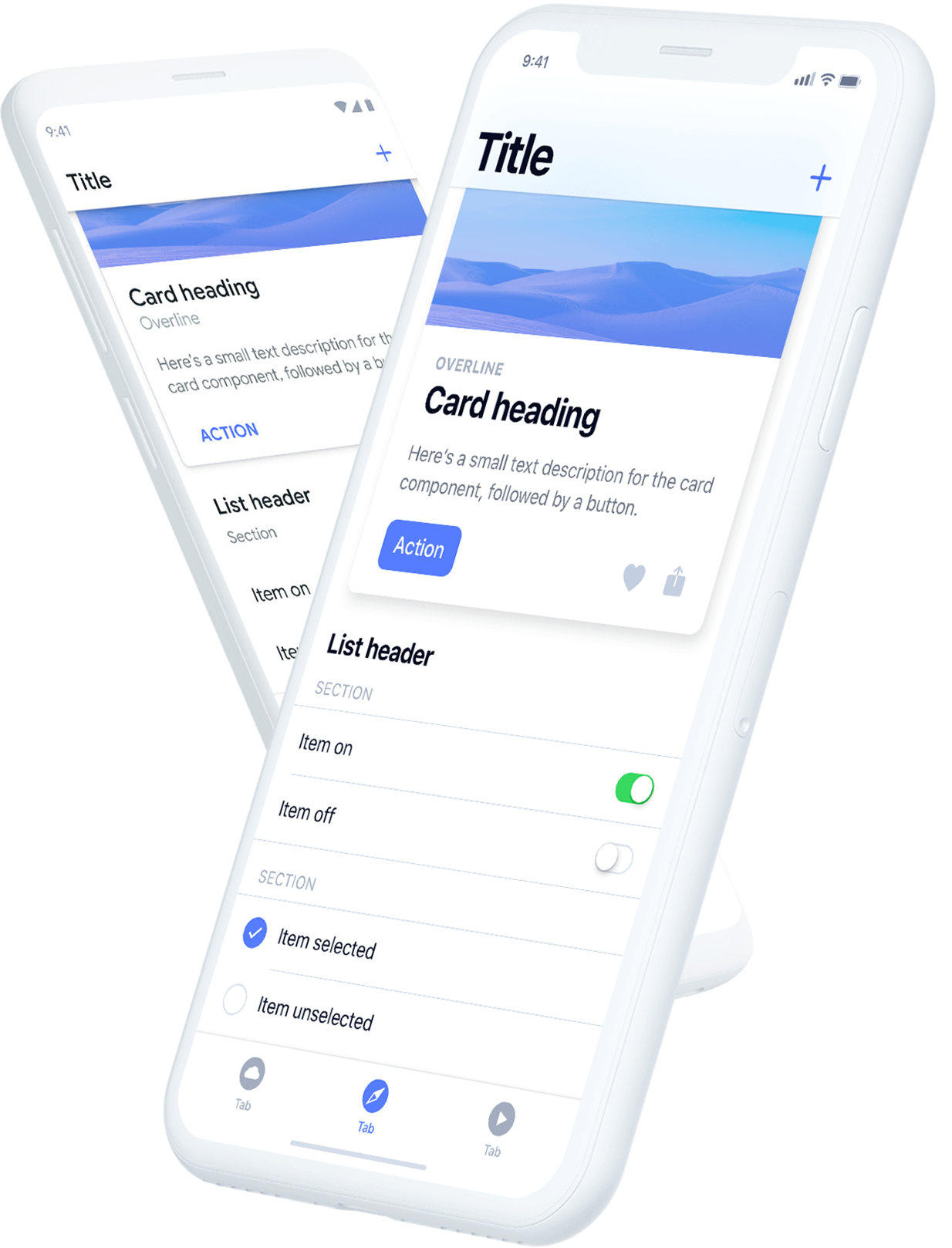
Pulito, semplice e funzionale, Ionic Framework si pone come supporto per la creazione delle interfacce grafiche per le applicazioni ibride. Ionic risolve uno dei problemi principali delle applicazioni Ibride e Web: l’integrazione grafica dell’app con un layout user-friendly e familiare.
Grazie alla sua modularità, fornisce piena libertà in ambito di struttura e design senza limiti, ogni elemento dell’interfaccia (quasi 100 componenti) è personalizzabile e modificabile e come se non bastasse, Ionic permette di creare una struttura “pronta” sulla quale poterci lavorare liberamente come le più note: Single page layout, Tabs Layout, Menu layout e Split pane layout.
Angular & Ionic, una coppia perfetta
L’ultima major release, IONIC Framework V4+, si è focalizzata sulle performance, compatibilità e usabilità. Per questa ragione seppur nelle precedenti versioni Angular era un punto nevralgico per lo sviluppo, dalla V4+ è stato integrato completamente nel framework. La V4+ inoltre ha reso IONIC un framework agnostico, vale a dire che può essere utilizzato con qualunque framework Javascript (Vue, REACT, Preact, etc..) o semplicemente, senza nessun framework.

La V4 consente al core di Ionic di fare affidamento sui modelli standard supportati nei browser moderni piuttosto che su un modello specifico dei framework. Questa soluzione favorisce la velocità di caricamento degli elementi e migliora le prestazioni in maniera sostanziale.
IES Solutions & IONIC
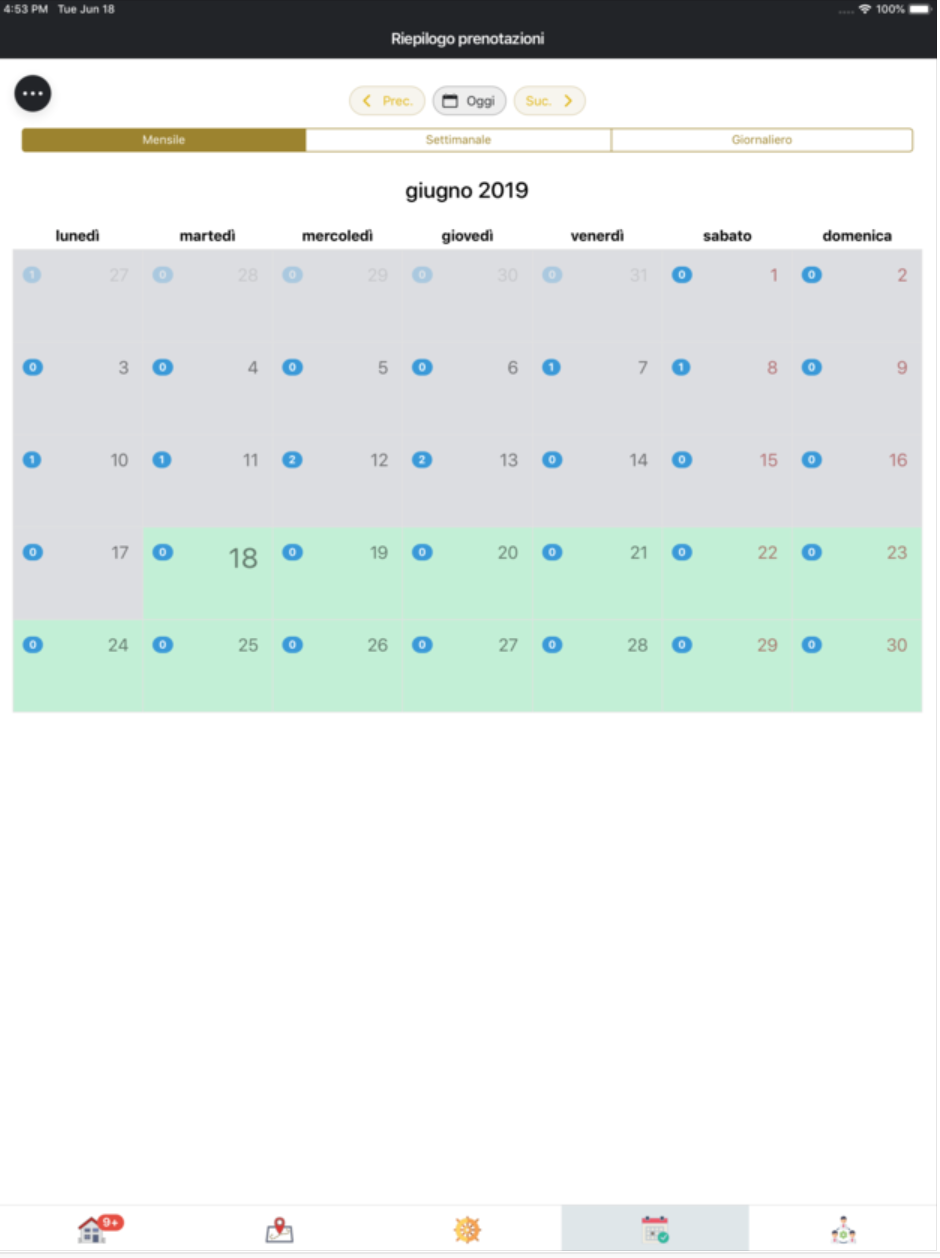
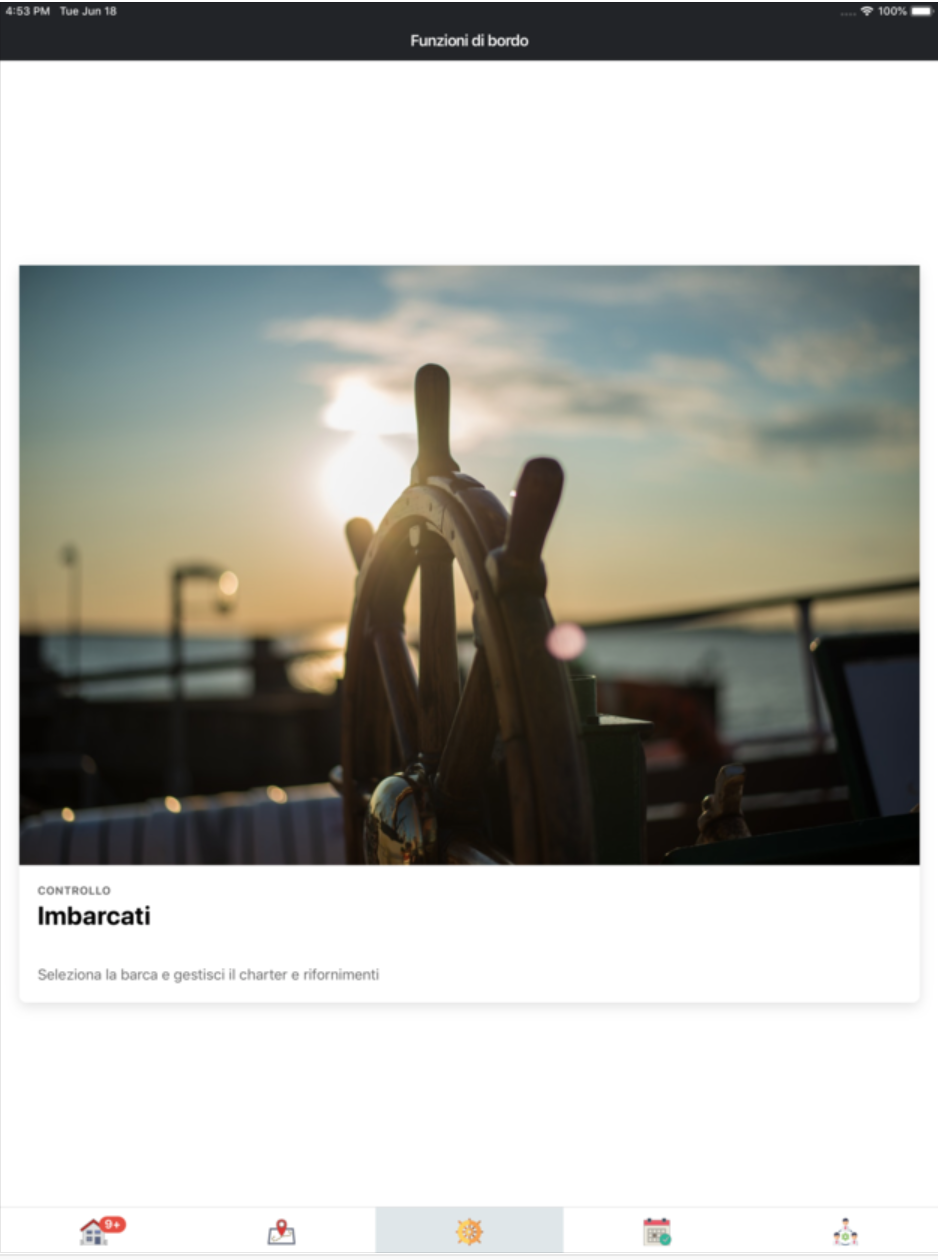
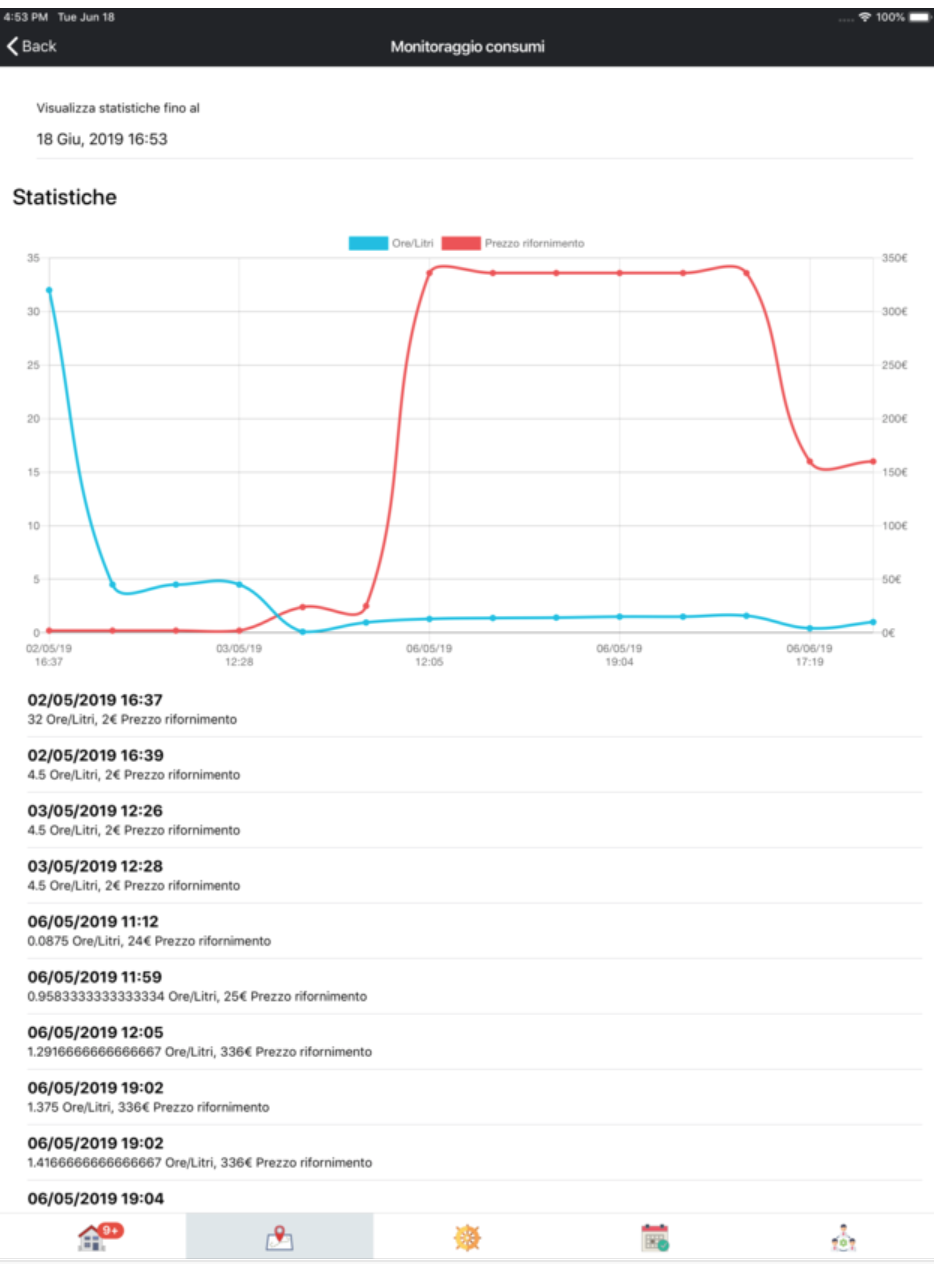
Noi, la IES Solutions, abbiamo avuto modo di sfruttare le potenzialità del framework IONIC 4 insieme ad Angular 7. Il risultato è OPENLUX, l’app per la gestione e tracciamento di imbarcazioni di lusso. Grazie ad OPENLUX, è possibile monitorare tutte le imbarcazioni in tempo reale e ricevere un tracciato completo dell’itinerario. OPENLUX permette inoltre di gestione tutte le fasi di un charter, dalla prenotazione al check-out.
Link agli store:
Ecco alcuni screenshots dell’app.